【週報】(2020-12/13~12/20) | 優しい人はどうして優しいのか
すごく早い1週間だった。
週3日仕事、2日大学、休日もタスクを入れて過ごすと本当にあっという間。
もう2020年も残すところあとわずかなのでこのまま鬼のインプット、アウトプットを続けていく( ˙-˙ )
- Stripeの恐ろしさ
- CSSのbeforeとafter
- CSSの優先順位とデバッグ
- JavaScript 中級者への道
- 金儲けのレシピ
- 決算書の読み方
- 今週のPodCast
- 優しい人はどうして優しいのか
- レベルKの思考
- 今週見つけた良メディア・サービス
- 個人的ポエム
Stripeの恐ろしさ
「そう、僕らのポートフォリオで投資しているスタートアップはいっぱいある。それでも足りない。数千個、数万個の企業のデータをどのVCも欲しがる。そのデータを持っている会社が一つだけある。Stripeだ。世界中の優秀なスタートアップは全てStripeを使用している。彼らが持っているデータは金塊のようだが、手にはいらいない。」
by Social Capital決済を通しているだけで
どの国の人が
どの値段で
どの商品を購入し
どの頻度で購入し
どの形(一括購入、定期購入)で購入する
さらにユーザーとユーザーの間でどのような決済が行われているのか(マーケットプレイス)
というデータが全て分かる。彼らが見れるデータの価値って言われるまで考えてみませんでした。
CSSのbeforeとafter
擬似要素についてはぼんやり理解しているつもりだったんだけども、今週実務でガッツリ使わざるを得なかったのでやっと使いこなせるようになった。
CSSの優先順位とデバッグ
CSSが効かない時は要素をさらに特定すべきということと、さらにその指定した要素を
document.querySelector('.要素名');
このコードを記述し、コンソールで調べることで、その要素が存在すること、CSSが効くこと、JSが効くことを確認できる。
JavaScript 中級者への道
Udemyで無料で購入できたこちらの講座。
thisについてやapply, call, スプレッド構文など理解しにくいものも実際にコードと挙動を見せてくれることによって理解が深まる。
現在はYoutubeでも公開しているようなのでもう一歩進んだJavaScriptの言語仕様を理解したい方にはおすすめ。
金儲けのレシピ
事業家bot(@Midnight_Tokyo)さんの著書。
この先ビジネスを行っていく上で非常にまとまったアイデアが手に入れられたと思う。その中の一説
成功しているビジネスモデルの表層を撫でるのではなく、全く別領域と思われているようなビジネスモデルに対し、「実は同じことなんじゃないか?」と考え、実際に形にしていくことが重要である。
決算書の読み方
めちゃくちゃ読みやすくてわかりやすかったのだけれども、情報量に圧倒されてほとんど身にならなかった...笑
棚卸資産回転率などROAやROE以外にも経営を分析する項目をわかりやすく図とカラーで説明してくれている。
とにかく実際に決算書を読んでみて辞書的に利用するのが正しい使い方だなと思った
プライム会員であればkindleにて無料で購入できるので読んでみてはどうでしょうか。
今週のPodCast
今のアーティストらの流れを作ったのがChance the Rapperの話。
彼が従来のアーティスト達のようにレーベルに入るのではなく、個人で音楽を制作して、SNSやSound Cloudを使って個人が一気通貫することを始めたので他のアーティストもそれに乗っかったと。
Chance the Rapperをみていれば今後のアーティストたちの動きがわかるらしい。
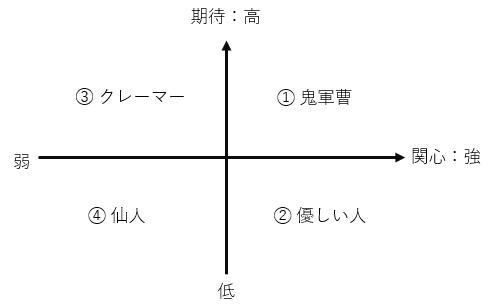
優しい人はどうして優しいのか

いろんな人にこのマトリックスを送ってみて自分がどこに当てはまるかを聞くと面白いですよ笑
レベルKの思考
これらのデータを総合すると、共有知識に基づくゲーム(参加者全員が同じ情報を基に戦略を考え、しかもそのことをお互いに認識しているゲーム)においては、一般人はおおよそK=0~1の思考レベルで立ち止まることが多く、それに対してその一段上であるK=1~2の思考で戦うのが、勝つ確率を高める戦略と言えそうです。このことはちょっとしたギャンブルや株式投資などを含め、人生の様々な場面に応用可能であることが知られていますので、知っておいて損のない知識だと思います。
参加者の一歩上の思考レベルで考えるということはいろんなところで応用できそうだけど、逆に上過ぎる思考レベルで考えると負けることが多いという話も覚えておかないといけない。
今週見つけた良メディア・サービス
またスタートアップ系のPodcastを見つけた。
日本でProduct-Led Growthを行うのは日本という市場、そういったアプリを作る労力、偶然の産物ということを考えるとかなり難しいという話。
notionの大ヒットもかなり偶然の比率が大きいと分析されている。
個人的ポエム
ついにipadが届いた。
この方法で読書をしているのだけど、かなり見返しやすい。もうこれからの読書は完全に電子書籍一本化になりそうな予感。
【週報】(2020-12/06~12/13) | ジャバ・ザ・ハットリさんのブログハマる
今週はインターンと大学のレポートに追われてたため、少なめ。
インターンでは実力が足りなさすぎて、正直かなり苦しいですが、毎日確実に進歩している感覚があるので引き続き頑張っていこうと思う( ´∀`)
保険と米国株の買い方
第133回【5,000円以上は払いすぎ?】本当に必要なおすすめの保険3選【お金の勉強 初級編】
日本は公的保険が充実しているから保険は火災、生命、自動車保険の掛け捨てで十分という話。
第148回 【義務教育で教えて!】お金が集まり続ける巨大ファンド10選【米国ETF】【株式投資編】
資産運用はこの中からポートフォリオを組めば良いというシンプルな話。
その他、米国ETFの仕組みとか効率的市場仮説とか色々知った。
決算書の読み方
kindleならprime会員無料だったので読んでる。
前述の投資のために決算書を読めるようにすることと、これから個別株を投資していく上で良い会社の勘のようなものを養う基礎知識として。
現時点で読書進捗30%ほどだけど、損益計算書と貸借対照表の細かい項目の大体の意味を把握できた。
HTML&CSS&JavaScript基本
Build a Responsive Website | HTML, CSS Grid, Flexbox & More
これ作った。
なんか動画見ててもあんまり入ってこなかったのでgithubのソースコードを見ながら作ってたら、ほとんど学びにならなかった。
Cloneサイトを作る時は、完成品を見ながら自分で考えて作って、答え合わせでソースコードを見る方が良いなと思った次第。
インターンではshopifyの独自言語Liquidを使ってテンプレートのカスタマイズを行っていて、HTMLの要素数が無駄に多いとかCSSの余白の取り方が違うとかすごく実践的なことを学んでる気がする。
JavaScriptについては全く書けないため、下記のUdemy講座を受講してる。
※今はYoutubeにも同じコンテンツがあるみたいです!
今週のPodcast
歴史を面白く学ぶコテンラジオ (COTEN RADIO):Apple Podcast内の#147 経済力のクラッスス!軍事力のポンペイウス!カエサルの前にそびえ立つライバル達【COTEN RADIO】
カエサルがカリスマすぎて部下すらも国家反逆罪に巻き込む話。
ポンペイウスが死んだ時にカエサルが涙を流した話はグッと来た。
今週見つけた良メディア・サービス
授業中にほとんど全部読んでしまった...
海外で様々な国籍の方とエンジニアとして仕事をしていたり、個人で開発したサービスを運用していたり、自分が夢みている生活そのままを綴ってくれている。
幸い現在のインターン先も英語を使う機会がかなり多く、技術についてもて高いレベルを求められるので(全く求められているレベルに到達できていない...)この方を目標に日々少しずつ成長していきたいと思った。
これ読んでindieHackersブックマークした( ˙-˙ )
【週報】(2020-11/23~12/01) | PLGとSLG
*再掲載
コンテンツアイデアの見つけ方
この動画で紹介されていたこのサービス↓
How to Find Endless Content Ideas
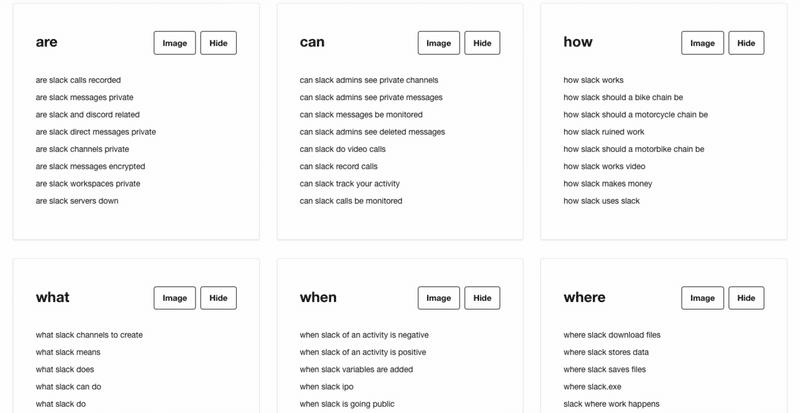
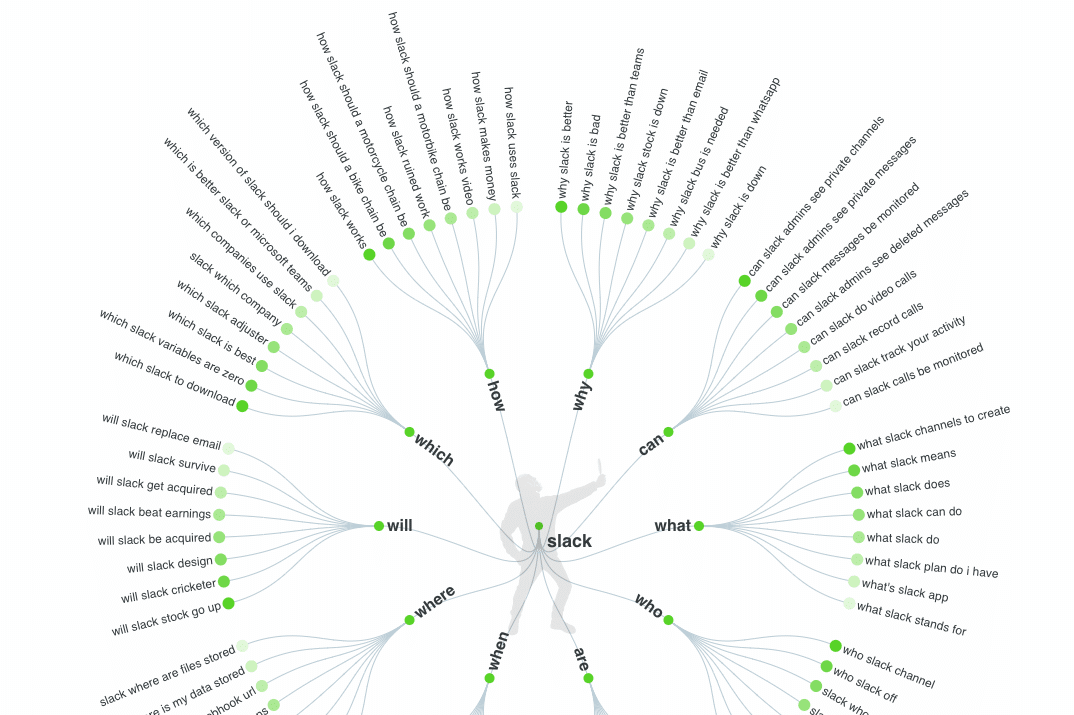
キーワードを打ち込むとユーザーの検索ワード(ニーズ)が様々な観点からビジュアルでわかるサービス。日本向けには作られていないけれど、アイデアを得ることを目的にするなら素晴らしいサービス。「Slack」で調べた結果↓


スタートアップ系
友人や家族・知人などと一緒に購入する「シェア買い」をすることで最大で7割引きの特典が受けられるソーシャルeコマースサービス。コミュニケーションしながら友人と一緒に購入するという、ウィンドウショッピングの楽しさをオンラインで再現する。購入しようという呼びかけをシェアすることから、出店側にとってもPR効果が見込めるのが特徴。
この記事で初めてソーシャルeコマースという業種を知った( ˙-˙ )
日本からはSlackとかnotionみたいにソフトウェア単体で価値を出してるプロダクトは少ないよねっていう話。
PLG(Product-Led Growth): プロダクト主導のグロース
SLG(Sales-Led Growth): 営業主導のグロース
こちらについてすごくわかりやすく解説している記事もあったので一応紹介。
Gridとtransform
フロントエンドエンジニアとしてついに就職先が決まったので久しぶりにデザイン系の学習をした。
.grid {
display: grid;
gap: 10px;
grid-template-columns: 2fr 1fr;
}
基本的にはこの三行を使えば、流行のグリッド型にレイアウトを配置できる。
使ったことなかったけどこれさえ利用すれば、要素を移動できると。
transformを使ってボタンのhover時に異なるボタンへ回転するデザインを実装した。
applyオブジェクト
var list = function() {
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
};
};
var args = [1,3,7,9,11];
list.apply(window, args);
Apply関数名.apply(関数の処理の対象となる要素,関数で使う引数(配列のみ) );
よくわからなかったけど、少し高度なcurry functionを実装する時に調べると結構使われてたので頻出するメソッドになりそう。これからさらなる調査が必要。
今週のPodcast
Twitterの検索機能がめちゃくちゃ高性能という話。
久しぶりにFirebaseを触りたくなった。
個人的なポエム
ついに納得の行く就職先が決まったのでこれからも毎週学んだことを振り返ってぴーでぃーしーえーを回していく( ˙-˙ )

